お問い合わせ
[備忘録]WordPressテーマCocoonでサイドバーを増やす方法

WordPressのカスタマイズでCocoonを使う案件を担当しました。
当初、デフォルトのスキンを使っていました。左にメイン、右にサイドバーが一つあるものです。
これを、クライアントさまのご依頼で、メインの左右にサイドバーを付けることとなりました。
スキンからこのような仕様がありませんでしたので、cocoonのカスタマイズに取り掛かりました。
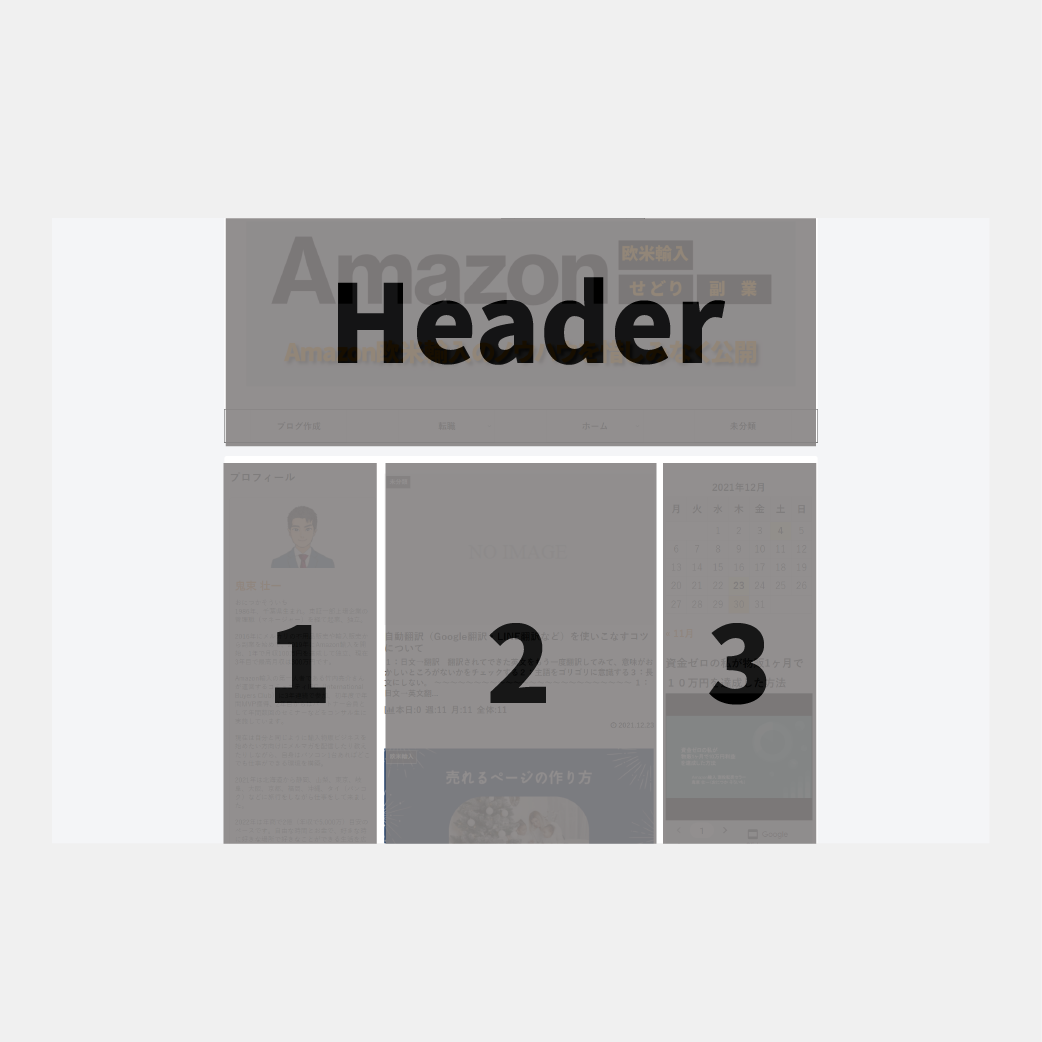
出来上がりはこんなかんじ。1と3がsidebar、2がメインです。
 手順は以下のとおりです。
手順は以下のとおりです。
1.Cocoonの子テーマをダウンロードする 2.ファイルの場所を理解する 3.functions.phpに追記する 4.sidebar-left.php / sidebar-right.phpを新規に作る 5.index.phpを親テーマからコピペしてきて、トップページのレイアウトを書く 6.cssはstyle.cssに書き足す
1.カスタマイズは子テーマで
カスタマイズは子テーマでおこないます。 子テーマとは、親テーマのデザインや機能を引き継ぎながらもカスタマイズのできるテーマです。 子テーマを使う理由としては、 1.親テーマのアップデートで上書きされない 2.ソースコードが管理しやすい などの理由があります。 今回はCocoonでしたので、こちらからダウンロードをしました。 https://wp-cocoon.com/downloads/ 2.子テーマのファイルの整理のされ方を理解する これについては、こちらのサイトが詳しかったです。 https://wp-cocoon.com/custum-template-files/3.functions.phpに書き足す
書き足すコードはこちらif ( function_exists('register_sidebar') ) { register_sidebar(array( 'name' => 'サイドバー左', //管理画面のウィジッドに出る名前 'id' => 'sidebar-1', 'description' => 'サイドバー1の説明を記入', 'class' => 'child-side1', //ソースコードに付くクラス名 'before_widget' => '<div class="widget">', //ウィジッド前に付くコード 'after_widget' => '</div>', //ウィジッド後に付くコード 'before_title' => '<h2>', //タイトル文字の大きさ 'after_title' => '</h2>', )); register_sidebar(array( 'name' => 'サイドバー2', 'id' => 'sidebar-2', 'description' => 'サイドバー2の説明を記入', 'class' => 'child-side2', 'before_widget' => '<div class="widget">', 'after_widget' => '</div>', 'before_title' => '<h2>', 'after_title' => '</h2>', )); }このサイドバーを出力させるためには、sidebar.phpに以下のコードを書き足します。 <?php if ( is_active_sidebar('sidebar-1') ) : ?> //sidebar-1の場合 <?php dynamic_sidebar('sidebar-1'); ?> <?php endif; ?>
4.sidebar-left.php / sidebar-right.phpを新規に作る
今回はサイドバーを2つ作りますので、 id:sidebar-1のsidebar-left.php id:sidebar-2のsidebar-right.php としました。 sidebar-2の場合には、上記のコードをsidebar-2とすればいいですね。5.index.phpを親テーマからコピペしてきて、トップページのレイアウトを書く
 index.phpは親テーマからコピペしました。
1にsidebar-left.php、3にsidebar-right.phpを置きます。
get_sidebarの書き方は、よいですよね。
<div class="sidebar-one">
<?php get_sidebar('left'); ?>
</div>
サイドバーの中に何を入れるかは、[管理画面]-[外観]-[ウィジッド]から足していくことができます。
index.phpは親テーマからコピペしました。
1にsidebar-left.php、3にsidebar-right.phpを置きます。
get_sidebarの書き方は、よいですよね。
<div class="sidebar-one">
<?php get_sidebar('left'); ?>
</div>
サイドバーの中に何を入れるかは、[管理画面]-[外観]-[ウィジッド]から足していくことができます。